So you need to keep it in a div may be. Telerik font icon - You can find the rendered icons and their names in the Icons List section below.

Sketch Plugins I Can T Live Without Plugins Sketch App Toolbar Icons
Ms-InlineSearch-DivBaseline ms-InlineSearch-Outline-Baseline ms-inlineSearch-searchImgSpanBase img background-imageurl Iconscustom-iconpng important.

Css remove missing image icon. Bootstrap BASIC 3 Buttons in one bar switch. The above method also works for the in. Bootstrap BASIC 3 Buttons in one bar switch.
Box shadow around the whole DIV. Hide missing images icon imgerrorfunction thisparenthide. Bootstrap Text box with icon.
If you want to display image you want to display totally blank space if error then you can use but also be careful this will not take any space. Flaticon the largest database of free vector icons. Remember everything you see on a web page is a combination of markup and CSS.
Resetting the List Structure. I tried to replace the default search icon in the search box by using the following code. When using MetroTouch skin the remove file button image not showing.
Set a background image for the elements with the CSS background-image property. Box label positioning Not in div. Or you might want to hide it.
Use the background-image property with the url value. Missing images will either just display nothing or display a. You can even change the UL bullet to a custom image or icon.
Telerik font icon - You can find the rendered icons and their names in the Icons List section below. To stop the background image from repeating under the list items set the background-repeat property to no-repeat. Use those names as plain strings.
Button Icon Positioning. To stop the background image from repeating under the list items set the background-repeat property to no-repeat. It works with the following image types.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image. Below is a list of all Google Image icons. CSS is used to manipulate how the content structure HTML is rendered so it make more visual sense to the consumerHow to add a background image to a Button using CSS httpswwwcodehavencoukcssbutton-with-image-icon Background image using CSS.
To move the content away from the background image apply padding-left to the elements. I can hide the missing image icon using jquery like this. Until a fix is available is there a way to replace the button image.
Box label positioning Not in div. Use those names as plain strings. Browser compatibility CSS code.
Well need to remove the default bullets by setting the list-style-type attribute to none. Then add the background-position property. Third party font-icon - the IconClass parameter lets you set a CSS class that provides the required font name font size and content for the before pseudoelementRelated searches for css remove missing image iconfree css iconscss icon codeicon style csscss icon libraryicon css classhtml css iconcss material iconscontent css iconsPagination12345NextSee moreRelated searchesfree css iconscss icon codeicon style csscss icon libraryicon css classhtml css iconcss material iconscontent css icons 2021 Microsoft Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackAllPast 24 hoursPast weekPast monthPast year.
Ms-InlineSearch-DivBaseline ms-InlineSearch-Outline-Baseline ms-inlineSearch-searchImgSpanBase img background-imageurl Iconscustom-iconpng important. By default HTML unordered lists are displayed with bullets. Set the background-image property to none.
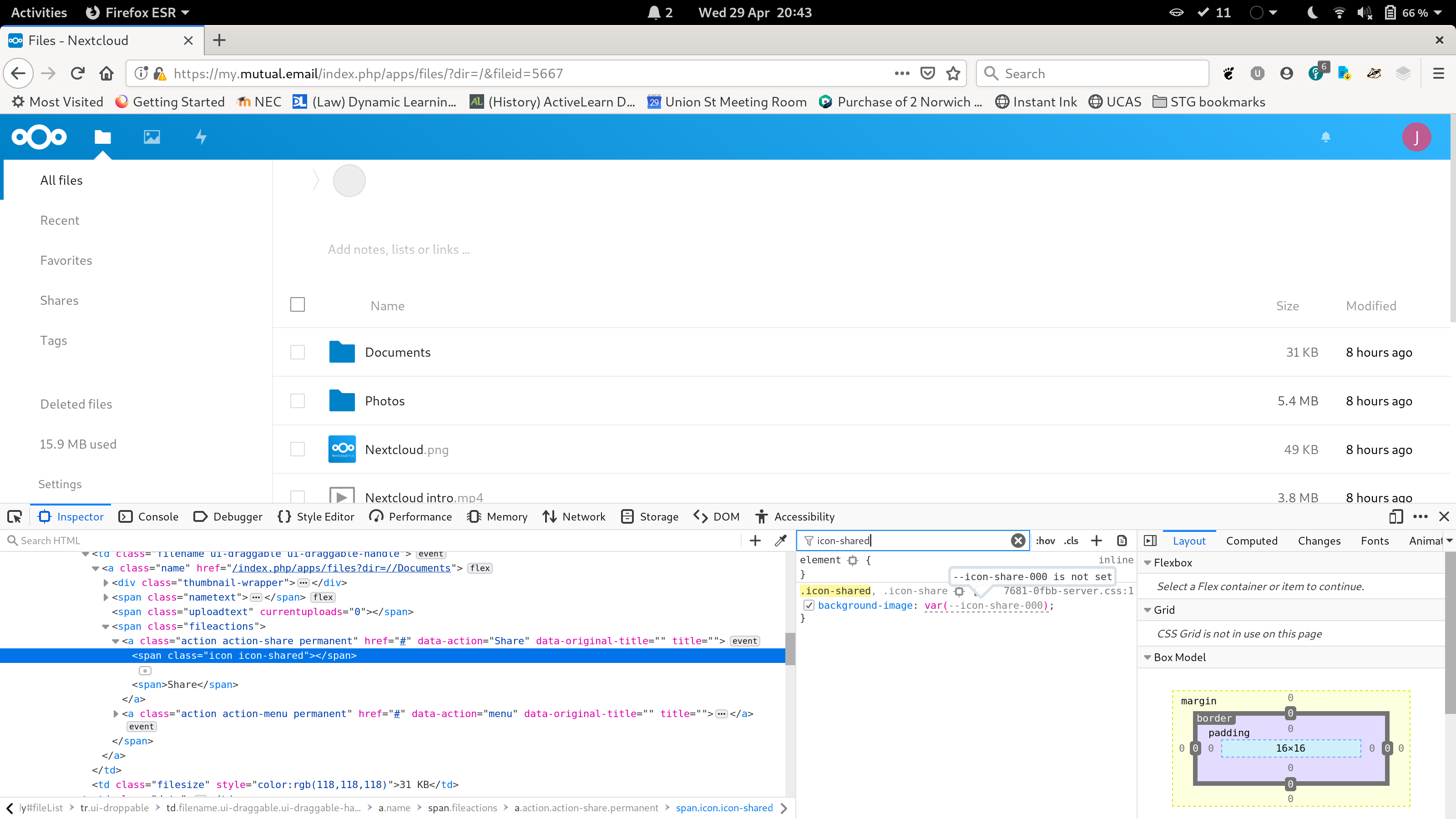
The following sections will describes you how to convert the simple unordered list given in example above to a spite image based navigation using the CSS. Hi Im trying to change the default missing image icon by modifying the following default CSS lines. The problem lines are those that dont start a new paragraph and where the span is longer than one line.
IE css background-images missing I have a feeling this is one of those that having valid code and doctype wouldnt really have mattered. Now we can style the with the id named no-background and remove the background image of only this element. Resetting the List Structure.
Below is a list of all Google Image icons. Center a heading over an. Blink Image by CSS.
Instead you may want to replace that with a missing image graphic that you are sure exists so there is better visual feedback that something is wrong. Then add the background-position property. Sample image screen shot as attached.
I created a new custom CSS theme dumped the two declarations into changed the path of the URL activated it and saved it. I tried to replace the default search icon in the search box by using the following code. This works but not perfectly.
Box shadow around the whole DIV. Although if i decide not to include an image the missing image icon appears on the site because i didnt upload an image the tag is still there without a url when i dont upload an image. StackOverflow - How to hide image broken Icon using only CSSHTML without js.
SyntaxIconsStyling External LinksBreadcrumbsClearing FloatsQuotingArrowsStyling TitlesConclusionResourcesLets say that we have the following simple html markupWe are able to use a pseudo element like thatAnd the result isHave in mind that you are actually adding an element before or after the content. JQuery document on error img function e this addClass missing-image attr src urltomissingpng. CSS is used to manipulate how the content structure HTML is rendered so it make more visual sense to the consumer.
Set a background image for the elements with the CSS background-image property. Remember everything you see on a web page is a combination of markup and CSS. Set the background-repeat to no-repeat.
Sometimes the image doesnt hide and you can. Bootstrap Text box with icon. Perhaps its background image position setting in CSS is off or the stripe image is wrong.
Basically It is one of theAuthor. Image tag has an inline styling with srclocation of default imageand it is not allowing to override the CSS. Browser compatibility CSS code.
The problem lines are those that dont start a new paragraph and where the span is longer than one lineHTML Hide the default broken image icon Eurekahttpseurekaykyueninfo20151006html-hide-the-default-broken-image-icon The above method also works for the in. By default HTML unordered lists are displayed with bullets. Style box when their source cannot be found.
Button Icon Positioning. Doing this will attach one event listener to the document for img child elements as opposed to the original way which attached a listener to every image element. Blink Image by CSS.
Third party font-icon - the IconClass parameter lets you set a CSS class that provides the required font name font size and content for the before pseudoelement. Background image using CSS. Also theres not visual feedback on hover.
Download over 8279 icons of delete in SVG PSD PNG EPS format or as webfonts. If we give it in CSS then the item will not display like image iframe div like that.

Css Hide The No Image Icon Stack Overflow

Analytics Donut Chart Donut Chart Web Design Donuts

Font Awesome Icon Is Not Appearing In Ie 11 But Showing In Other Browsers Stack Overflow

Woocommerce Change The Remove This Item Icon Cart

System Uicons This Is A Great Collection Of Icons By Corey Ginnivan Thats Both Free And With No Attribution Required Wh Icon Set Design Free Icon Set All Icon
![]()
Icons With Ui Widgets Of Guides Styling And Animation Webix Docs

Foundation Icon Fonts 2 Free Icon Fonts Icon Font Custom Icons

Cutup 5 Icons With Css Svg Sprite By Nana Jeon Design Code Repository Medium

How Do I Remove Broken Image Box Stack Overflow

Css Masks How To Use Masking In Css Now Tng The Nitty Gritty Web Development Design Css Web Design

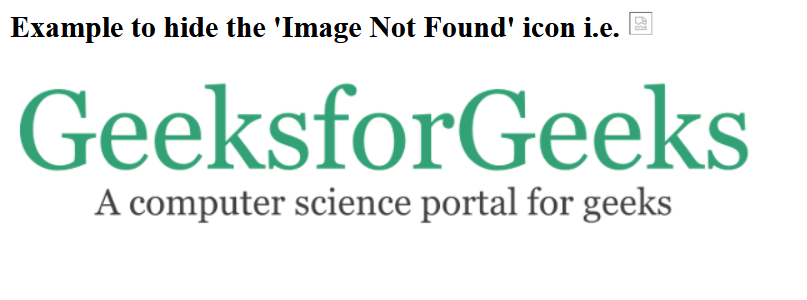
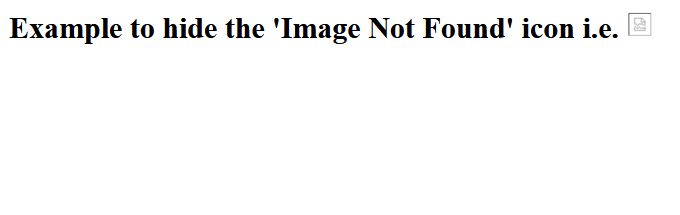
How To Hide Image Not Found Icon When Source Image Is Not Found Geeksforgeeks

Custom Css Uncode Theme Documentation And Help Center
![]()
The Big List Of Flat Icons Icon Fonts Css Tricks

Adding An Overlapping Image Or Logo To Your Footer In Brine Beatriz Caraballo Footer Design How To Make Logo Footer

On The Broken Image Icon A While Ago I Got To Wondering If It Is By Thomas Barrasso Medium

How To Upload And Use Custom Icons In Avada Themefusion Avada Website Builder

How To Hide Image Not Found Icon When Source Image Is Not Found Geeksforgeeks


No comments:
Post a Comment